分類: vue
Vue Router 切換閃動問題
Vue中使用路由。在切換的時候,由于頁面重新渲染,會先移除原來的路由,再顯示新路由,首次加載的時候,就會閃動。
可以使用動畫,設置淡入淡出。這樣就可以避……
Vue3開發(fā)筆記(1)vue-cli 配置
Vue3已經(jīng)出來有這么一段時間了,現(xiàn)在項目可以遷移到vue3上面去了,vue3大升級,性能更強,體積更小,值得使用。
環(huán)境安裝
安裝vue-cli腳手架,幫助我們快速搭……
Vuejs 3.0 正式版發(fā)布!代號:海賊王
Vuejs 3.0 在北京時間2020年9月 19 日凌晨,終于發(fā)布了 3.0 版本,代號:One Piece
以下為 Vuejs Release 3.0 機器翻譯文章,原文 [v3.0.0 One Piece](https:……
Element UI 走馬燈高度自適應
Element UI走馬燈中,通過屬性height來設置高度,但是設置就是死的,不能自適應。要自適應需要監(jiān)控窗口寬度的變化。
網(wǎng)上別人分享的太復雜了,這兒有簡單的方……
【VUE速成】2.模板語法
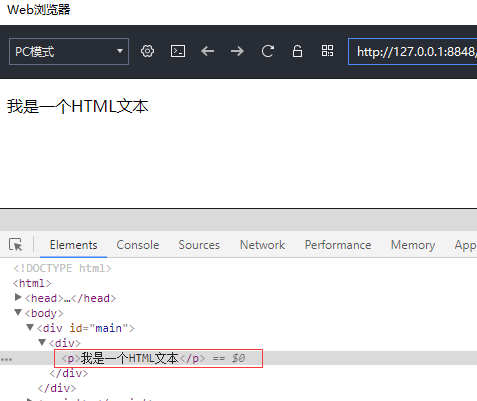
有下面這一段代碼
<script type="text/javascript">
new Vue({
el: '#main',
data: {
msg: '大家好,我是渣渣輝',
……
【VUE速成】1.第一個VUE應用
引用VUE,可以使用CDN或者本地方法引入即可。
引入Vue.js
打開地址:https://www.bootcdn.cn/vue/
選一個版本,min為壓縮版本js,引用到網(wǎng)頁
<script src="h……