electron-vue Html Webpack Plugin錯誤解決方法
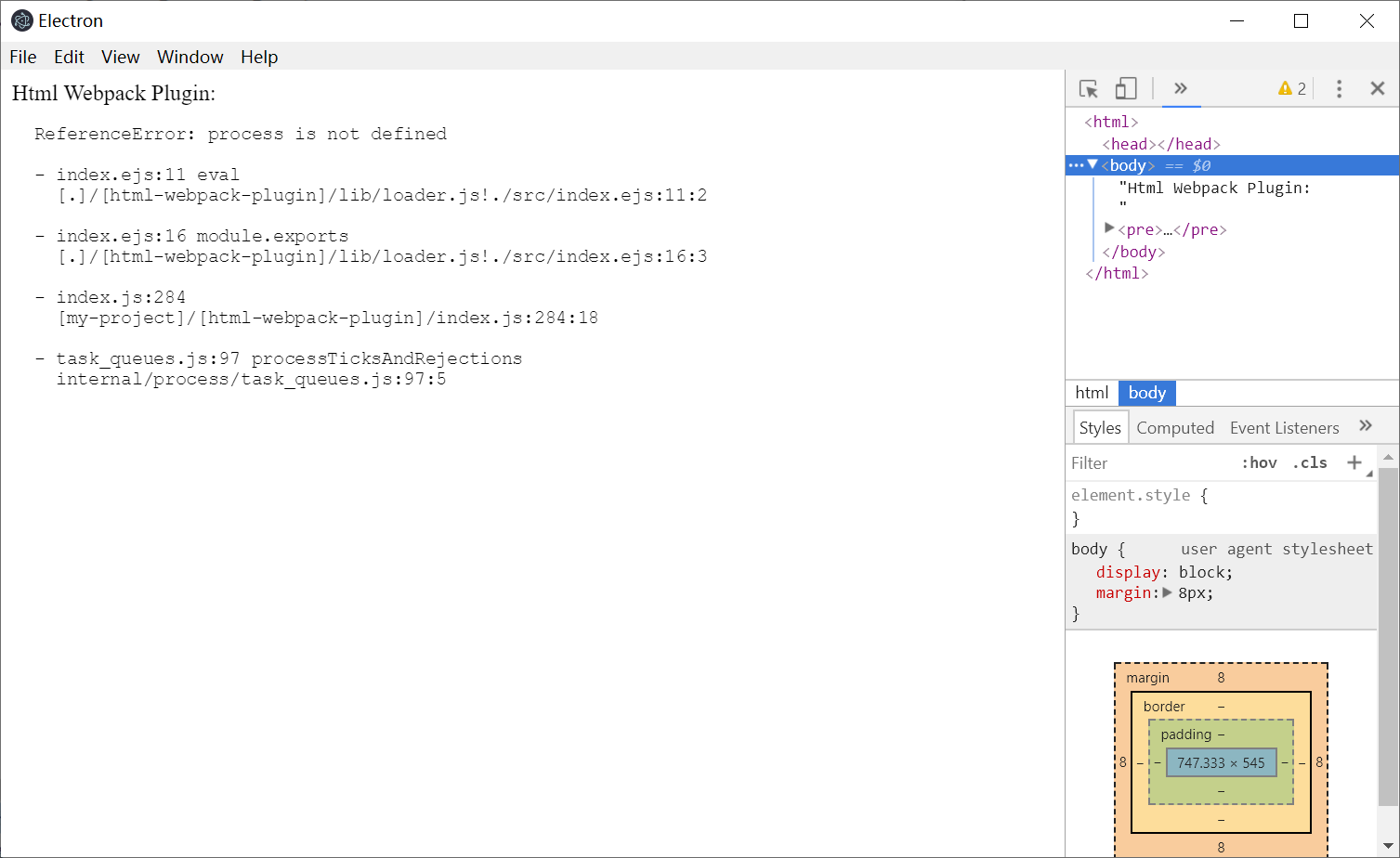
使用electron-vue創建項目后,運行起來,會報錯:Webpack Plugin錯誤
看樣子是Webpack 插件的錯誤,搜尋了兩個解決方案。
修改插件配置
找到.electron-vue/webpack.web.config.js 和.electron-vue/webpack.renderer.config.js
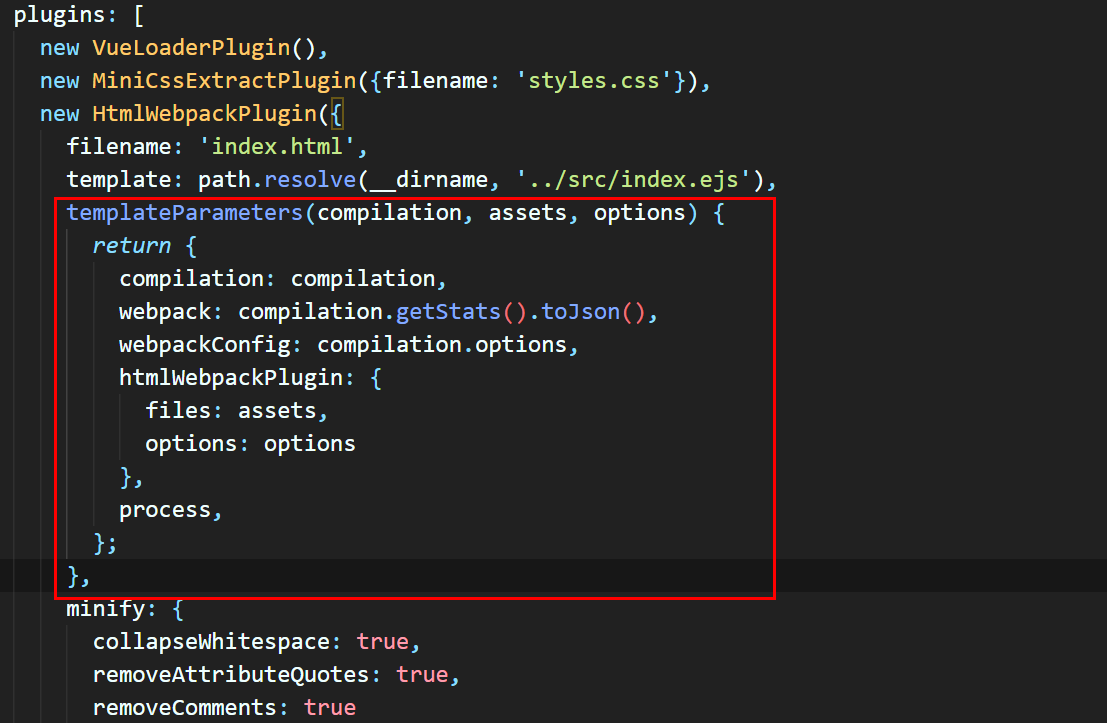
文件的HtmlWebpackPlugin節點,為其添加內容
templateParameters(compilation, assets, options) {
return {
compilation: compilation,
webpack: compilation.getStats().toJson(),
webpackConfig: compilation.options,
htmlWebpackPlugin: {
files: assets,
options: options
},
process,
};
},
兩個文件都修改以后,重新運行,正常了。
修改index.ejs內容
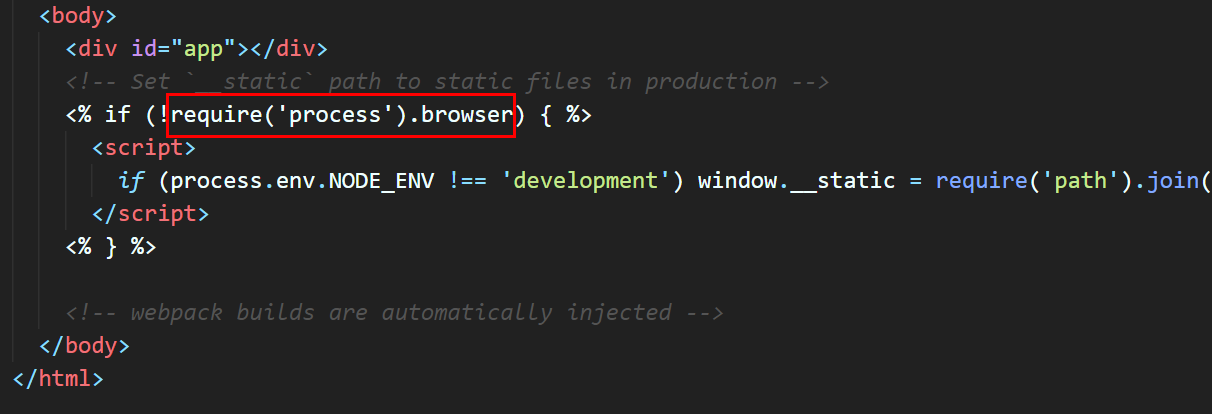
第二種方法是修改src/index.ejs內容
將<% if (!process.browser) {%>
改成:
<% if (!require('process').browser) { %>
就OK了
版權聲明:
作者:applek
鏈接:http://m.yydfqli.cn/electronwebpackerro.html
文章版權歸作者所有,未經允許請勿轉載。
THE END