WordPress添加自定義文章欄目
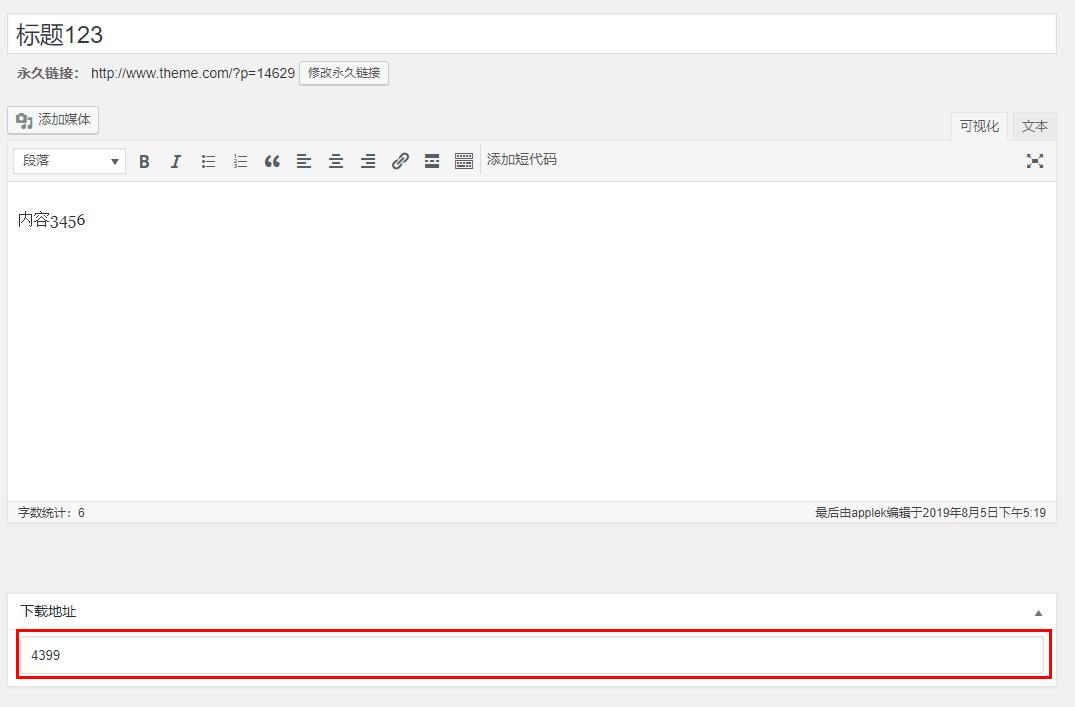
WordPress允許自定義添加文章自定義欄目,如下圖,可以在文章編輯的時(shí)候,添加一個(gè)欄目隨著文章發(fā)布和更新一起提交。
1.注冊(cè)函數(shù)
首先添加動(dòng)作,第一個(gè)參數(shù)為指定WordPress動(dòng)作類型,第二個(gè)參數(shù)為指定函數(shù)
add_action('add_meta_boxes', 'fun_plug_add_meta_box');指定函數(shù)
function fun_plug_add_meta_box() {
add_meta_box('down_link', '下載地址', 'meta_box_down_link_form', 'post', 'advanced', 'high');
}add_meta_box函數(shù)功能如下
$id HTML 代碼中設(shè)置區(qū)域中id屬性的值,也是WordPress文章自定義欄目的一個(gè)唯一標(biāo)識(shí)符
$title 區(qū)域中的標(biāo)題名稱,支持HTML代碼
$callback 添加的設(shè)置區(qū)域的顯示函數(shù),界面在這個(gè)函數(shù)里面實(shí)現(xiàn)
$post_type 在 post 還是 page 的編輯頁(yè)面中顯示
$context 設(shè)置區(qū)域的顯示位置,主編輯區(qū)(advanced)、邊欄(side)
$priority 設(shè)置區(qū)域顯示的優(yōu)先級(jí),high(高),low(低),default(默認(rèn))
$callback_args 回調(diào)函數(shù)接受的附加參數(shù),一般省略
回調(diào)函數(shù)如下:
function meta_box_down_link_form($post)
{
// 創(chuàng)建臨時(shí)隱藏表單,為了安全
wp_nonce_field('meta_box_down_link_form', 'meta_box_down_link_form_nonce');
// 獲取之前存儲(chǔ)的值
$value = get_post_meta($post->ID, 'down_link', true);
?>
<input type="text" value="<?php echo $value?>">
<?php
}
至此,后臺(tái)文章已經(jīng)正常顯示內(nèi)容了。
相關(guān)解釋
【1】wp_nonce_field函數(shù),本函數(shù)為WordPress防止攻擊的一個(gè)函數(shù),原理是生成一個(gè)隨意的字符,在保存函數(shù)中,驗(yàn)證這個(gè)字符是否和提交的字符一致,如果不一致,就說(shuō)明可能這個(gè)內(nèi)容來(lái)自第三方偽造內(nèi)容提交,而不是在文章頁(yè)面直接提交。
當(dāng)然,如果不寫這個(gè)函數(shù),也是可以的,在保存的函數(shù)中,也不用驗(yàn)證就是了。
函數(shù)第一個(gè)參數(shù)為唯一標(biāo)識(shí)符,第二個(gè)為表單名稱,在后面保存文章字段的時(shí)候,可以通過(guò)$_POST['名稱']來(lái)獲取這個(gè)值。
【2】get_post_meta函數(shù),WordPress中,通過(guò)get_post_meta獲取保存的文章額外字段,通過(guò)update_post_meta保存額外字段。
2.保存文章數(shù)據(jù)
上面注冊(cè)函數(shù)后,也能提交內(nèi)容了,但是還沒(méi)有保存內(nèi)容,所以無(wú)法顯示東西。需要接管WordPress文章保存函數(shù)。
注冊(cè)保存文章動(dòng)作,第二個(gè)參數(shù)為自定義函數(shù),WordPress會(huì)傳入一個(gè)文章ID參數(shù)
add_action('save_post', 'fun_save_post_down_link');
自定義函數(shù),本函數(shù)處理文章額外字段的保存
function fun_save_post_down_link($post_id)
{
// 安全檢查
// 檢查是否發(fā)送了一次性隱藏表單內(nèi)容
if (!isset($_POST['meta_box_down_link_form_nonce'])) {
return;
}
// 判斷隱藏表單的值與之前是否相同
if (!wp_verify_nonce($_POST['meta_box_down_link_form_nonce'], 'meta_box_down_link_form')) {
return;
}
// 判斷該用戶是否有權(quán)限
if (!current_user_can('edit_post', $post_id)) {
return;
}
// 判斷 Meta Box 是否為空
if (!isset($_POST['down_link1'])) {
return;
}
update_post_meta($post_id, 'down_link', $_POST['down_link1']);
}
其中,安全檢查中,需要上面的wp_nonce_field支持,如果沒(méi)有創(chuàng)建這個(gè)隨機(jī)值,就不需要判斷。
首先判斷是否有這個(gè)值,如果沒(méi)有,說(shuō)明提交可能是偽造的。接著判斷值是否一致,通過(guò)函數(shù)wp_verify_nonce來(lái)判斷,第一個(gè)為要對(duì)比的值,通過(guò)$_POST獲取提交過(guò)來(lái)的值,第二參數(shù)為唯一標(biāo)識(shí)符,和wp_nonce_field函數(shù)的第一個(gè)參數(shù)一致。
接著判斷用戶是否有權(quán)限保存文章,current_user_can函數(shù)來(lái)判斷。
最后判斷是否有提交自定義的值,不為空的話,就使用函數(shù)update_post_meta來(lái)保存這個(gè)數(shù)據(jù)。